What if the scary book you were reading could really shock you?
This piece of biofeedback-based experimental book art detects the rising fear or excitement in a reader and then amplifies it, by causing tingling in the hands through to mild electric shocks. This effect is created by a wrap-around book cover that can sense the physiological changes that occur when a person sustains fear or other arousal, and then responds by injecting a small electric current through the book jacket and into the hands.
Important note: Those who suffer from heart conditions, who wear a pacemaker, are epileptic, pregnant, or undergoing cancer treatments should not use this device. (It works at low enough levels that it should be safe for those people but I am not familiar enough with all makes of cardiac implants and other therapies to guarantee safety.)
The Spine Tingler in use
In essence, the book jacket acts as a lie detector. (Lie detectors don't detect lies, but they do effectively measure increased activity of the sympathetic nervous system—the fight or flight response.) When you read something that excites you, your sympathetic nervous system ramps up leading to the galvanic skin response, in which the electrical resistance of the skin changes. The response kicks in with fear, anger, being startled, or sexual feelings.
When the device measures the increase, it switched mode to send an electrical current proportional to the level of sympathetic nervous system response through the book cover. It starts out feeling as a very slight tingling, increasing to enough of a shock that most people would naturally recoil from it, probably dropping the book.
How it works
The first stage of the Spine Tingler algorithm is to detect the galvanic skin response. This is achieved through use of a home-made combination resistive and capacitive touch panel. It consists of one sheet of conductive polymer and two sheets of striated conductive polymer—conducting plastic—separated by a very thin sheet of non-conductive plastic. (The capacitive touch panel is similar in principle to the iPhone touch screen but not quite the same.)
The stripes of conductive polymer are oriented different directions so that when a finger touches the plastic, the capacitance changes in the region of the finger, and because there are two sets of lines in perpendicular directions, the location of the touch can be indexed. We must know the locations of touches because measuring the galvanic skin response, or GSR, requires a measurement of resistance, which is confused by the potentially varying amount of contact between the reader’s hands and the book cover.
The first few minutes of holding the book are used for calibrating the resistance, which depends on the person and changes on time scales of hours or days. Just hope the literary shocks don't come during calibration in the first few pages or the proper effects won’t be felt!
Once calibrated, the galvanic skin response is measured in detail, looking for small but consistent changes in resistance. The level of GSR is determined based on the resistance measured through the conductive polymer outer layer, scaled by the positions of the hands measured through the capacitive touch panel. As there are many possible hand configurations, this calculation is based on a heuristic algorithm, trained by the measurements of various hand positions during a control period in which there is no changing activity of the sympathetic nervous system.
With the measurement in place, the conductive polymer outer can now be turned to a different purpose: delivering a small current to the hands. When an increased GSR implies increased activity of the sympathetic nervous system, the electric shock can be applied to the reader.
The front and back cover of the book are set to opposite voltages so that touching both covers (as is normal for most book holding positions), will cause a small alternating current to flow through the skin. The applied voltage difference is determined by the measured GSR so that a stronger response to the book corresponds to a stronger current delivered to the reader. A series of tests allowed the device to be calibrated for appropriate levels of current, and is scaled by the baseline knowledge of the GSR measured in the first few minutes of holding the book.
Construction details
I'll keep the construction description just in outline here but could send detailed construction plans on request once I finish writing them up.
In the prototype, the layers of plastic are simply laid on top of each other and smoothed down against the book tightly, folded over the outer edges of the covers and taped in place while both covers are splayed open. That means when the book is anything less than fully open there is sufficient tension in the plastic to hold the layers tightly together. This also means that the device only works well for hardcover books. A future version will include a proper way to combine the layers of plastic so they are more flexible and can work on paperback books.
The electronics and power supply are housed in a block that sits against the spine, which results in an increased effective thickness of the spine, but the size could be minimized by using surface mount components. The biggest challenge is the rechargeable battery supply, which can only hold enough charge for one or two decent shocks before it needs recharging. I used a lithium-ion polymer battery for best capacity to volume ratio. The electronics could be mounted off the book, but it seemed that the device should be portable and not need anything connected externally to the book.
The control system is operated via the ATmega328 chip, which is the basis of some varieties of the Arduino open-source computing platform, which I already had experience with and have found quite powerful for various applications. The programming of the chip, etc. occurred through a modified Arduino board in which I could insert the ATmega328, program it, and then remove it for mounting in my own circuit. It was much easier to upload the code, do the testing and calibration, etc. that way. The electronics could be made smaller using a surface mount version of the ATmega328, but that would make it more difficult to program the chip so I used a DIP package.
The alternating current is provided by using a hacked transcutaneous electrical nerve stimulation (TENS) device—Medical Products Online, Inc. model MPO2800—that is intended for physical therapy application. This control of the alternating current could be all done within the chip, but hacking an existing device made it very easy to produce the appropriate waveforms suitable for inducing the tingling needed.
Send me an email for further details of the electronics and full circuit diagrams, code, etc. I could supply pre-programmed ATmega328 chips at cost for people who don't have the capacity to set it up and program it themselves.
Conclusion
In essence, the device works okay as a prototype, with the ability to deliver a tingle strong enough to make me want to release the book, activated by a sufficiently strong reading stimulus. Future versions will minimize the spine size; find a battery solution that is rechargeable and has a longer life, while still delivering enough current to provide a shock of sufficient size to be surprising; develop an improved version of the homemade conductive/capacitive touch cover; and develop improved algorithms for correlating an appropriate sympathetic nervous system response to an appropriate level of current through the cover. Suggestions for improvements are very welcome and I can supply more details of this project on request.
Saturday, September 12, 2009
Tuesday, September 8, 2009
Week 13: The etolemur
This one is just for fun. I had an electric razor which had died and wasn't really repairable. After having a hard time breaking inside the thing, I managed to dissect it completely and have reformed the parts into what I am calling my etolemur, because of a very vague resemblance to an otolemur.
I didn't reuse all the parts but all the parts of this little guy came from the razor. My favorite parts are the eyebrows and the super-sharp claws. He also has some extra talons out the front but those are primarily due to his need to defend himself against creatures made of bigger and better electronic equipment. His ancestors were picked on a lot so evolution has given him a couple of extra advantages for survival.
He's not great at standing on his hind legs unassisted so he uses his tail for support when showing off like this. His arms are pretty agile and springy, which are of great use both in launching himself from branch to branch and as shock absorption when he takes a rough tumble when playing with his other etolemur pals.
I didn't reuse all the parts but all the parts of this little guy came from the razor. My favorite parts are the eyebrows and the super-sharp claws. He also has some extra talons out the front but those are primarily due to his need to defend himself against creatures made of bigger and better electronic equipment. His ancestors were picked on a lot so evolution has given him a couple of extra advantages for survival.
He's not great at standing on his hind legs unassisted so he uses his tail for support when showing off like this. His arms are pretty agile and springy, which are of great use both in launching himself from branch to branch and as shock absorption when he takes a rough tumble when playing with his other etolemur pals.
Monday, September 7, 2009
Week 12: What is a magazine?
An essay for this entry that starts as follows and continues at Cathemeral Thinking:
As I work toward launching a new magazine, I am contemplating a question that seems to have an obvious answer to many people, but is definitely contentious, and for which there is no real consensus. Although finding a concrete answer might also seem like a philosophical pursuit of no real importance, I think it is pretty important to be aware of what I am about to do. I should probably already know the answer to this as editor-in-chief of one magazine that I built, but the changing publishing landscape prompts me to re-examine it. Knowing what makes a magazine also gives us a chance to emphasize what is characteristic and gives us hints as where we could focus our efforts.
Sunday, April 26, 2009
Week 10/11: The TwitterLamp
"This micro-knowledge of others has been termed ‘ambient awareness’ by sociologists, a new kind of social proprioception or ethereal limb, and I learned to flex it with ease."We are bombarded with information, most of which we have relatively little conscious awareness of as we go about our everyday lives. Signs, advertisements, piped music, and video displays all litter our environment, coming into our conscious minds typically only as we need or want the information presented by those sources. And yet, we still pick up some sense of what is happening through their ambient presence.
Recent Web tools make this idea of ambient information presence a little more explicit (and more useful) through sources like a Facebook news stream, or a twitter stream. By simply scanning these sources, we are able to get a sense of the lives of groups of people. With these tools we get a sense not through partial reception of the information, as for environmental background sources, but through partial information supplied in these streams.
However, these new Web tools also exist primarily through interfaces that require conscious actions to access. How do you know what is happening in your streams without going to a Web site, mobile device, or some other interface? Some desktop twitter clients play a sound or show an alert for updates, but that is a fairly intrusive action, and can be distracting. How can you gain a semi-conscious sense of twitter activity?
I wanted to play with this idea of ambient awareness further and create something that gives a purely ambient sense of stream activity.
The TwitterLamp

The device I decided to create monitors my twitter stream and lights up different colors depending on the levels of status updates, @replies, and direct messages in my stream. The three color channels (blue, green, and red) light up at different intensities depending on how many new updates there have been since the last reset. A press button resets the counts.
The TwitterLamp will sit your desk glowing more intensely blue as more updates arrives, more green as you get more @replies, and with more red in the mix as you get direct messages. To make the simplest version, I decided to run this via a USB cable to the computer, which will supply power and the data needed to light the lamp.
Some features
- The color channels can be reassigned easily.
- The color channels can be modified to trigger from other kinds of levels such as occurrences of words in an RSS feed, number of new emails present in various email accounts, etc.
- The intensity can be scaled depending on your twitter activity. For example, if you only get the occasional direct message but you care about them a lot when they arrive, direct messages can turn the red channel to full intensity, whereas the blue updates might require a few hundred updates to reach full intensity.
- Updates can be scheduled at whatever intervals you choose so as not to use up the regular allotment of 100 API calls per hour.
- The hardware is small so it can be mounted inside various kinds of lamps. The one shown above is a blown glass lamp from IKEA. That particular lamp is larger than I would have chosen but it was there and handy, so I decided to use it for the prototype.
How it works

Building a device like this from scratch would take considerable effort but modern microprocessor hardware is incredibly powerful and easy to use. I decided to use the Arduino platform for the hardware, with the closely integrated Processing programming environment for running the code.
The hardware is shown in the photo to the right. It's really pretty straightforward, with the Arduino board connected via a USB cable to my computer, with the solderless breadboard there for prototyping, with a few LEDs and a pushbutton switch. For best brightness with the components I had on hand, I used pairs of each color of LED. In the image, the blue and red are illuminated to indicate the presence of new friend updates and some direct messages. The green LEDs are turned off because there are no @replies at that time of the photo.
The Processing code uses the twitter4j library to access the Twitter API and read the streams. It determines how many updates are in the streams, changes the appropraite levels and sends those levels out through the USB connection. It also constantly monitors for a button press, ready to reset the counts as needed. The code can compile to a standalone lightweight java application that runs unobtrusively but also gives numerical counts of the updates, with times to the next updates, if you choose to open the app.
The Arduino code does the conversion from the data coming from the computer and illuminates the LEDs in response. It also monitors the button and sends the reset signal back to the Processing code.
Possible updates/improvements
- Make a version of this using the blinkM programmable LED (it's overkill but means that little hardware beyond the Arduino and the blinkM are required). That will require a different programming protocol. Using the blinkM would also make it very easy to intergrate other types of information such as a pulsing or color variation to indicate information beyond the three basic channels.
- The button can be wired so that pressing down on the light causes a reset instead of having a regular button that needs to be pressed.
- The TwitterLamp could communicate wirelessly with either your own laptop, or via a Web server, and operated on batteries or a powerpack so that it isn't tethered to a specific computer.
- The current system counts updates only from when the Processing code is started. A future version will store the most recently accessed information in the Arduino or in a file on the computer so that switching it on will immediately show updates since the TwitterLamp was last operated.
- Add a fourth yellow channel for new followers. (This might be a little odd as it's not really an independent color from RGB, but perhaps specific physical placement within the globe might allow this to be differentiated--a spot at the top of the globe, or a yellow rim of light around the bottom, perhaps.)
- The software currently operates using the twitter4j library, which is most useful for me because it handles the authorizations very easily. However, some of the functions don't seem to be working properly within Processing because, I think, the twitter4j library relies on a version of java more recent than is implemented in Processing. If I figure out how to do the authorization myself, I'll just use the twitter API direct. (I had never programmed in java before this project so I'm not quite up to handling the authorization process yet! Last time I programmed was 15 years ago so the whole world of programming on the Web is new to me.)
Saturday, March 28, 2009
Week 9: A return to electronics--setting up
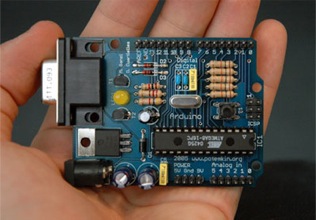
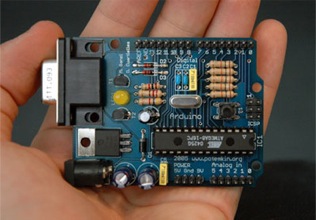
As a kid, I used to spend a lot of time inventing and building electronic circuits. I could have told you immediately that yellow-violet-orange meant a 47 kilo-ohm resistor. Alas, those details have slipped into the murky depths of time, but I have regained an interest in electronics recently because I've seen how powerful and easy-to-use modern microprocessors are.




In particular, I've been looking into the Arduino microprocessor (shown right) as the core of a few applications I want to build.
But before I leap into more complex projects, I want to re-acquaint myself with building electronic circuits again. All of my electronics gear is back in Australia so I needed to do quite a lot of shopping to get myself all set up again. After a very long time spent wandering the confusing aisles of Fry's (the handiest place for this kind of gear, even if not the best), I came home with quite a haul.

As a starting point, I just wanted to have a reliable 5V power supply available for building circuits. This should be easy (and is in hindsight), but it took a while to figure out precisely how to do it. I opted for an off-shelf power adaptor that has a switch to select voltages in 1.5V increments up to 12V.
I grabbed a prototyping breadboard to build the circuits on, and a handful of components to have a properly regulated power supply. The cheap power adaptor has settings for 4.5V and 6V but nothing for 5V so I definitely needed to do something to give a reliable 5V supply. Of course, those settings are very loose as it is and if you measure the voltage across the supply without any load or a very small load, the actual voltage is much higher than that stated.
The first problem was getting power from the power adaptor to the breadboard. I found a convenient socket for a power adaptor cord that I could attach a couple of wires to the back off and run them to the power terminals on the breadboard. That way I didn't need to hack apart anything in the power adaptor and I can still use it for other purposes.
With power to the breadboard, I just needed to regulate the voltage. The solution was the very convenient LM7805 voltage regulator (which only took me 20 minutes to find at Fry's because they have a supplier that relabels everything in some obscure code that I only deciphered once finding a full catalog). You can essentially apply any voltage from 7-20 volts or so to the chip, and pull off 5V+/-0.25V. Add a few capacitors on the input and output sides of the chip to smooth out the voltage under load, and it's all set.
Just to test there was power working properly, I just drove a single LED (via a resistor to avoid the characteristic pungent smell of frying electronics that I recall from undergraduate laboratory classes). And here is the result. As you can see, the LED is lit and my digital multimeter is showing a voltage of 4.99V. A perfect start to getting back into electronics.

Next was a simple circuit to make sure I have things working. Using the classic 555 timer integrated circuit, I decided to make a small sound generator. It produces a sawtooth pattern with the frequency depending on the values of resistors and capacitors in the circuit. I don't have very many components on hand so I had to steal the capacitors from the voltage regulator for now, and just used the resistors I had to hand, but the frequencies come out in the audible range and different resistors do indeed create different tones.
Yes, this is a pretty boring outcome so far, but it's amazing how much I am re-learning just in the process of getting all the gear together and setting it up! My Arduino board should be arriving soon, and I have the Processing language installed and I am playing with it so that I can make my computer talk to the microprocessor, all on the way to a fun application I'll write about as I get further along.
Thursday, March 12, 2009
Week 8: How twitter might change news
Well, I'm not exactly keeping up a weekly project every week but I thought I might as well number sequentially and in some weird dream land I might catch up to the actual week number... but anyway...
This week, the creation is another essay. It might seem like cheating a little but I think that writing this particular analysis was creative in its own way. I absorbed myself in a process and learned a lot and then created by distilling it.
This week, the creation is another essay. It might seem like cheating a little but I think that writing this particular analysis was creative in its own way. I absorbed myself in a process and learned a lot and then created by distilling it.
Essentially I watched a news story break over twitter, and then inspired by a comment about the fast news cycle, started to think about the implications for how people will react to conventional fast-breaking news stories in the future. I asked a question about it, which provoked some discussion, and that led to me fleshing out my thoughts in this essay.
The essay is over on Cathemeral Thinking but this is how it starts:
The essay is over on Cathemeral Thinking but this is how it starts:
On Thursday morning (US Pacific Time), March 12, 2009, a piece of debris came close enough the International Space Station to require the astronauts to take refuge in the Soyez module, just in case there was a collision. In the end, the debris passed by without incident.
I experienced this event almost entirely through twitter. This essay is to share my experience about how this is an example of ways in which somebody can follow news in a format completely different from conventional news reporting. This experience is, obviously, peculiar to me, in that only I follow my set of twitter users, and this is my personal reaction to it. However, I believe that this kind of process is starting to occur for many more people and it changes the way those people will use conventional news reporting.
Saturday, February 21, 2009
Week 7: Blurt communication
Not much introduction for this one as it the product is an essay. However, it is based on spending a lot of time in the past week or so getting to understand twitter and how it can be useful, and playing the signtific game "Free Space" during the week.
The confluence of various activities I've been involved with and the conversations I had at the AAAS meeting in Chicago brought many ideas into my head all at once. One way this has manifested is the essay: "Blurts: The value of short, rapid, open communication to collective creativity"
Comments encouraged!
Saturday, February 7, 2009
Week 6: Elementary exercises in type
Who'd have thought three hours per week was hard to find? I could have easily made it today except that I spent most of a day beginning to catalogue my books, courtesy of a barcode scanner I acquired during the week, and the very useful goodreads.com. If you want to know what I have on my bookshelves, feel free to take a peek.


While I was digging through my books, I came upon the most excellent The Elements of Typographic Style by Robert Bringhurst. The book itself is beautifully designed and printed, and has more information about typography than you could absorb in a long time of study. Picking it up I recalled that it had a list of the traditional names for the different sizes within a typeface tucked into the margin of a page. I figured that I could play with them a little as an exercise and set a guide to type sizes.
Because these are older names for typefaces, I thought a fairly traditional typeface would be best, and having spent some time reading The New Yorker earlier today, decided that Caslon would suit well. I had Adobe Caslon available so used it.
I chose to set this in a 5"x3" format, with the constraint that I wanted to be able to print it on a laser printer directly onto an index card. That meant 0.5" margins, which definitely constrains some approaches to playing the text, especially with respect to a title for the card.
So that a right-handed person would hold and turn the card easily, I ran the title down the right hand side of the card. A 14-point font meant the title ran the height of the main text block, so I used that for balance.
The automatic leading set by InDesign didn't quite feel right because of the mix of ascenders and descenders so I tweaked that a little to get a good vertical sense of rhythm down the lines, although I'm not sure I have it quite right.
Using the text figures in the left column didn't feel right with the standard settings so I needed to kern them a little tighter, or else the 10 seemed to stretch far too wide, especially in relation to the 11 below. The mix of ascenders and descenders was particularly challenging to deal with so I had to hang the occasional numeral a little higher or lower. I also played with using titling figures but they just swamped the text given that I set it all lowercase.
And so, at the end of the playing, we have a 5"x3" index card with the old-fashioned names of the font sizes. I suspect that a real typographer could do a lot better but this is all about learning!
Tuesday, February 3, 2009
Week 5: A numerical photographic tour of SLAC
This week's project has been in progress for a little while already but I spent a few hours playing with it this week.
View Larger Map
A couple of years back, an excellent photographer Satoru Yoshioka visited SLAC to take photos for his portfolio. Since then he has been named Best Science Photographer of the Year 2008 by a British photographic society, for his portfolio of work from many of the world's high-energy physics labs. But back when he took photos, I was very taken by his spare style and spent a long time looking at his photos. I noticed in a few photos something that stood out. Many of the locations and facilities at SLAC have numbers painted, engraved, or somehow imprinted on them. And that had some appeal to me that I couldn't quite explain, but I found it interesting.
And so the idea was born: I wanted to create a tour of SLAC by the numbers. I would take a set of photographs on the site of SLAC, each outdoors and containing a number, and then pin them all to a Google Maps layer so that somebody could click through in numerical order or just dash around the virtual site and see a different view of the lab.
I make no claims to being a good photographer. This is more a proof of principle project.
I haven't found all the numbers yet but have posted a bunch of them in a custom map, without any of the real bells and whistles that the Google Maps API would allow, but it's a start.
As time goes on, I'll find more numbers and add more photos, but here it is for now:
View Larger Map
Wednesday, January 21, 2009
Week 4: Essaying on open science and gift economies
This week, I'm creating in a different way. I have had a bunch of ideas floating around in my head about open science and gift economies, and I wanted to refine them. One way I develop my thinking is by trying to put it on paper and seeing where the holes are, what synthesizing ideas come out, and finding out whether I have enough background and understanding to even be tackling the topic. (This works for me in my journalism as well.)
The great by-product: something is created that can be shared. In this case it is an essay. It's not a physical book, or art piece, and isn't even fiction, but it is still created, and I would argue, creative, despite being somewhat analytical.
The piece is very much still in progress (not in the sense of merely needing refinement but in the sense of only having half the words down on paper). I'll see if I can finish it this week and post it in draft form. For now, I won't say much here except that it tries to explore how the open science movement has the potential to push science culture toward being a gift economy, something that seems to be an ideal for some, but is a long way from reality.
The essay will touch on topics such as open access, peer reviewing, reputation and recognition, outsider science, and the cultural and financial impediments to achieving a gift economy.
Stay tuned!
Thursday, January 15, 2009
Week 3: Haiku of Lost Time
 A few years ago I began the Proustku project, living in the blog Haiku of Lost Time. I have revisited it on occasion but really want to spend some more time on this and so I will be using my three creative hours some weeks to make some progress.
A few years ago I began the Proustku project, living in the blog Haiku of Lost Time. I have revisited it on occasion but really want to spend some more time on this and so I will be using my three creative hours some weeks to make some progress. The foundations of the project are outlined in three posts (1, 2, 3) but here is the idea in summary.
I wanted a project to force an active reading of Proust, because it is too easy to just flow through. So in parallel with reading it (or just a little behind) I am writing something per page, to engage myself with the text more closely, to savor the words, the images, and to distill something of the essence, and to provide a counterpoint to the loquacity of the text.
The form I chose has the vague appearance of haiku, but is clearly nothing of the sort. Instead it is a hybrid of form and intent, of purpose and mode, forcing brevity to carry the weight of verbosity. It is a form with only one purpose--this project--and it is called the Proustku.
So for each page of the Enright revision of the Scott Moncrief and Kilmartin translation in the Modern Library Classics edition, I am writing a three-line piece, to capture something of the essence of each page. This will take years to complete, if I make it through, but why not start and see what happens? The benefit is in the doing, but I hope that there is something to get out of the reading. Going back to read over the 67 pieces I wrote in two batches three and then two years ago, I am surprised at how much of the novel these short pieces still evoke. If nothing else, this process is burning Proust in my brain!
I'll probably write these pieces in batches but let them drip out over time, probably one per day. So visit Haiku of Lost Time to view a distilled Proust, reconstituted in a tisane made to soften a madeleine, and evoke a period of reading In Search of Lost Time.
Sunday, January 11, 2009
Week 2: Beginning book binding
For the past few years I've been interested in printing of various kinds, including letterpress printing, with a view to using that technique among others for making artist books. I had been meaning to learn to bind books and had gone as far as reading a lot and acquiring various tools but had never taken the plunge of actually attempting to bind anything. Part of the three creative hours project is about taking that step and doing rather than just planning.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
So I collected my bookbinding tools, grabbed a pile of paper and card, and decided to start some simple bindings. I am using Keith Smith's Volume 1: Non-Adhesive Binding as a reference.
A simple pamphlet binding
To begin, I took half a dozen sheets of letter-sized bond paper and a letter-sized piece of thin card to serve as a cover. I folded the paper in half as a pile, and the cover separately, then marked the spines with a pencil in three locations for the sewing stations.
.jpg)
I then worked a bodkin through the paper and the cover separately. This was the trickiest part as it is tricky to get all the way through the paper without the pages slipping from each other and without tearing or creasing the paper. The bodkin itself is fairly lightweight so I was a little worried about it breaking as it seemed to bend a lot as I pushed hard enough to get through. However, the bodkin seems quite tough. When I had made the hole for one sewing station, I left the bodkin in place through the hole while I used a second bodkin to make another hole. This helped keep the pages together and aligned.
With the holes made, I prepped the sewing thread by running it over a block of binding wax to stiffen and protect the thread. It also makes it easy to thread through a needle and to actually sew. Following the order of holes in Smith's book, I sewed the binding and tied it all together with a reef knot/square knot. The whole process was really simple although when I finished I found I had left a small loop of thread between the cover and the pages because I hadn't pulled the thread through hard enough. Oh well, it was my first attempt and it was a lesson learned!
.jpg)
All in all, a very simple binding, and yet it looks quite decent. Just to add something extra, I used rubber stamps to add page numbers to the bottom outside corners of the pages so it looks like a notebook. With 24 pages, I decided to make it a mock notebook for chronicling one 24-hour period, the idea being to write/illustrate a page per hour. I'm not sure I'll use it for that, but it's prettier than a blank book for this first attempt.
A simple Japanese stab binding
Then on to a more complex binding, and the next step I wanted to try for the main task at hand. I decided to try out a Japanese stab binding on a small format book. I had plans to make something roughly 3"x5" so decided to make a small book from index cards and bond paper. I cut a few sheets of bond paper into 3"x5" pieces as the pages for the book and used index cards as the cover stock.
I marked another index card with the locations of the sewing stations and placed it on top of the complete pile of covers and pages. I punched the holes with the bodkins again and started sewing again as per instructions. This binding starts from the middle of the book block with a tail of thread hanging out to use for tying off later.
.jpg)
An obvious lesson but one I still managed to nearly mess up is cutting enough thread to ensure you can sew the whole book. There are ways to add thread if you are short but it is inelegant. I only just had enough thread to tie the knot but it was a close call. The estimate of using three times the height of the book block wasn't quite enough to be comfortable for this binding.
The trickiest part of the process was finishing the sewing by extracting the thread at the midpoint of the book block. With the spine sewed tightly, it was hard to get the pages far enough apart to extract the needle through the middle without tearing pages but it worked out after a little persistence.
Tying a knot and then pushing it into the spine hides it reasonable but there is still a bulge in the spine at the location of the knot so it doesn't seem ideal. There must be some better way to tie off the sewing with a less obvious result. The finishing doesn't need to be perfect-- part of the beauty of a handmade object is the appearance of it being handmade, and yet I still think there must be a better solution.
The binding itself seems to hold quite well and I'm surprisingly pleased with how it came out and how easy this has been.
Now on to the part of the project I was aiming for: making a miniature edition of an issue of my magazine, symmetry.
A miniature magazine edition
.jpg)
To make something a little more "real" than just binding blank pages but without committing to an elaborate printing project while learning to bind, I decided to make an edition of something that already existed. The real version of symmetry is 11"x7 3/8" but a stab binding at that size would seem a little odd given the original is perfect bound. A smaller format would seem to work for this project, however.
.jpg)
I printed out the pages of symmetry from the PDF on 3"x5" index cards, double-sided. It would have been best to print from the pages with printer's markings so I could cut them to deal with the bleeds and alignment issues of printing on both sides of a card just from a color laser printer. However, this will do for now. I used a guillotine to cut down the cards to trim the unprintable white area from the top, bottom, and outsides of the pages, leaving the inside for the binding area. I then scored the left hand side of each page to make it easier for the pages to open once bound.
.jpg)
Making the holes was a little trickier in this case because there were 18 index cards to get through but by using bulldog clips to hold the pages together and working hard at it, it worked out. I made a template on another business card to punch through to ensure the holes were in the right places! The first two holes didn't have clips in place so the second hole went through at a slight angle as the pages slipped but it wasn't too bad.
.jpg)
With the holes made, it was time to sew and a few minutes later, I had a bound small edition of symmetry!
.jpg)
Thursday, January 1, 2009
Week 1: Stamping letters and numbers

I started playing with rubber stamps last year as a way to experiment with simple placement of letters and numbers on a blank page. It's not exactly fine typography, but helps me understand a little more about how placement of characters has its effect. Apart from that, it is also quite fun!
Primarily, the cards are a way to experiment without overthinking, as each is done very rapidly. Each draws on some gut feeling for how the page might work. In my experiments so far, those done fastest and with the least thought have turned out to be the most effective in hindsight.
I use individual rubber stamps and a small stamp pad, stamping each letter one by one. That gives a very haphazard look to the letters and stops them being nicely aligned, but brings out the individuality of the letters, something I am looking to do here. I am stamping on cheap 3"x5" plain index cards and working fast just to see how they come out. I'll scan them all and post them one each day on a separate blog. Your responses to them are very welcome!
The three creative hours project
What can I create in three hours per week?
Much of my professional work is inherently creative, but it is creative within bounds imposed by external needs. I often find myself dreaming up other projects, whether in science communication, writing, design, or art, and filling notebooks with plans, squiggles, designs, and wishes for projects that I would like do on my own terms. If only I had the time.
As 2009 begins, I realise that I do, of course, have the time. If I genuinely didn't, then I am messing up my work/life balance quite seriously and something needs to change. (I probably was messing it up these past two years, to be honest.)
So to make sure that some of those ideas move from one of my overflowing notebooks into reality, I am aiming to dedicate three hours per week to working on some creative project that I want to work on for myself, with no outcome necessary beyond the actual creation of something concrete. For me, ideas are easy, but execution is often pushed off until later. This project means I have to make myself not just come up with ideas but start to execute some of the plans. It is about turning ideas into reality, three hours at a time.
Three hours per week makes 150 hours per year, which is the equivalent of between three and four fulltime work weeks (if only I worked sensible hours). I am curious to see what I can get done in that amount of time. I have chosen three hours as it is something I can spend a weeknight doing, or a half day on a weekend, depending on what I need to get the project done. (Perhaps daylight for photography, or rentable time on an ever-so-sexy Vandercook letter press, for example.) In three hours, I know I can make real progress if I don't have other distractions. I just need to carve it out and make it my own time.
Here comes 2009, with plenty of ideas ready to take further, three creative hours at a time.
Labels:
art,
creativity,
design,
science communication,
time management,
work life balance
Subscribe to:
Comments (Atom)

